Mega Menu(メガメニュー)をBeaverBuilderで設定する
コンテンツが多いウェブサイトの場合には、いわゆるMega Menu(メガメニュー)を用いることで、ナビゲーションを整理することができます。

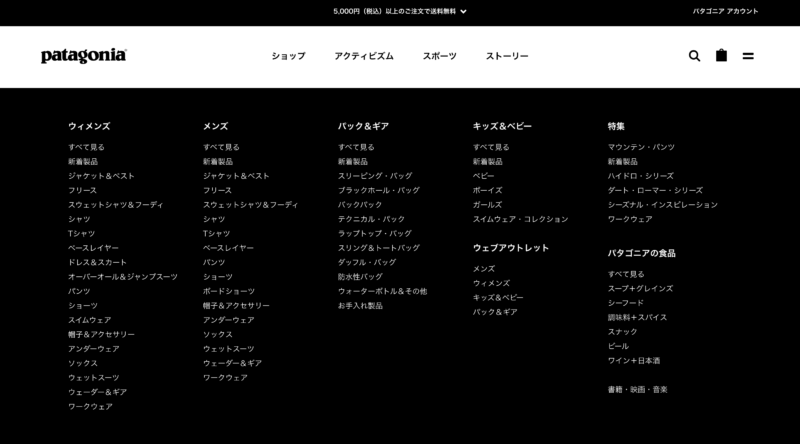
参考:Patagoniaウェブサイト
まずはメニューを作成する
Beaver Builderでは、Wordpress標準のメニュー機能を用いて、MegaMenuを簡単に実装することができます。
まず、外観>メニューより親・子・孫、三階層のナビゲーションを作成します。

※メニューの種類は、固定ページ、投稿、カスタムリンク、カテゴリ、なんでも構いません。
Classの追加
メニューの登録が完了したら、親カテゴリ(上図でいうと、記事メニュー)にclassを追加します。
メニューへのclass追加は初期設定の状態だとできません。

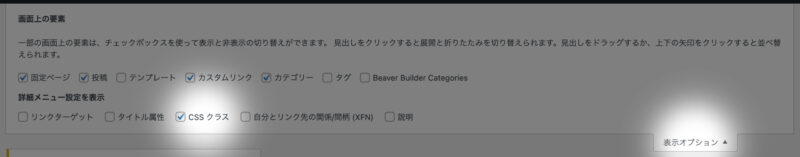
画面右上の表示オプションより、CSSクラスにチェックを入れいます。すると、メニューの設定画面でclassを追加することができるようになります。

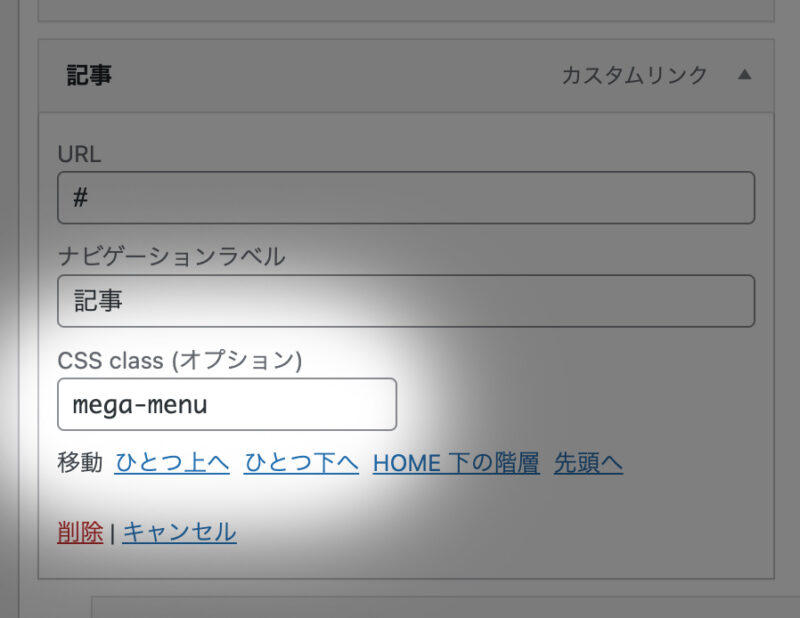
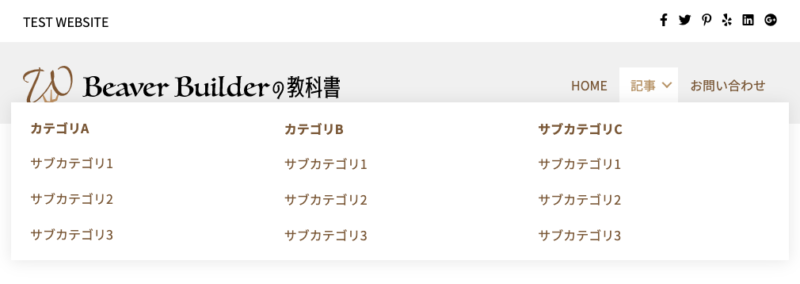
親メニューのCSS classに「mega-menu」と入力します。これだけで、Mega Menu(メガメニュー)を実現することができます。

レスポンシブ対応済みのメガメニューをとても簡単に導入することができました。