
Beaver Builderの初期設定(グローバル設定)
プラグイン・テーマのインストールと有効化が完了したら、まずは、Beaver Builderの初期設定を行いましょう。
WordPressをインストールしたばかりで、まだ固定ページの作成も行っていない場合には、まずは固定ページでHOME用のページを新規作成しましょう。
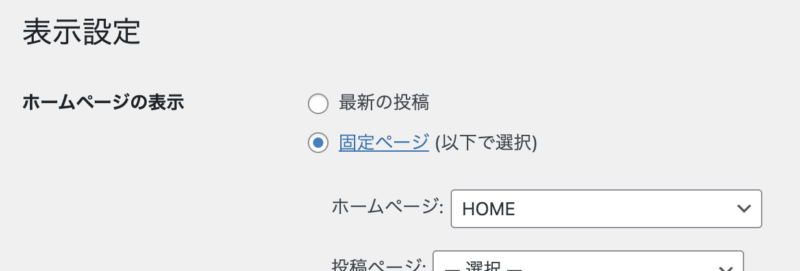
設定 > 表示設定 > ホームページの設定で、ホームページを新しく作成したページに割り当てます。

Beaver Builderを起動する
ホームページを設定したら、まずはこのページでBeaver Builderを起動してみましょう。
Beaver Builderの起動方法は、2つあります。
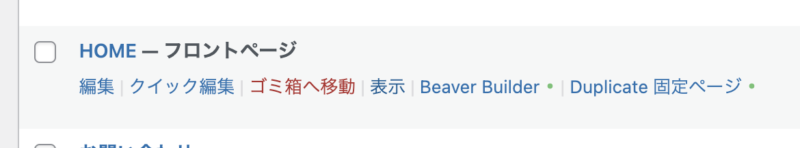
管理画面の固定ページ一覧から起動する
ページ名にカーソルを当てると、リンクが表示され、その中にBeaver Builderの項目があります。クリックするとすぐに起動できます。

当該ページの管理バーから起動する
フロント側画面で、当該ページを表示した状態で、画面上部の管理バーにあるBeaver Builderを起動します。同じ画面で起動します。

管理バーから起動する方が、実際のページを見ながら起動できるので、わかりやすいかなと思います。
Beaver Builderの初期設定
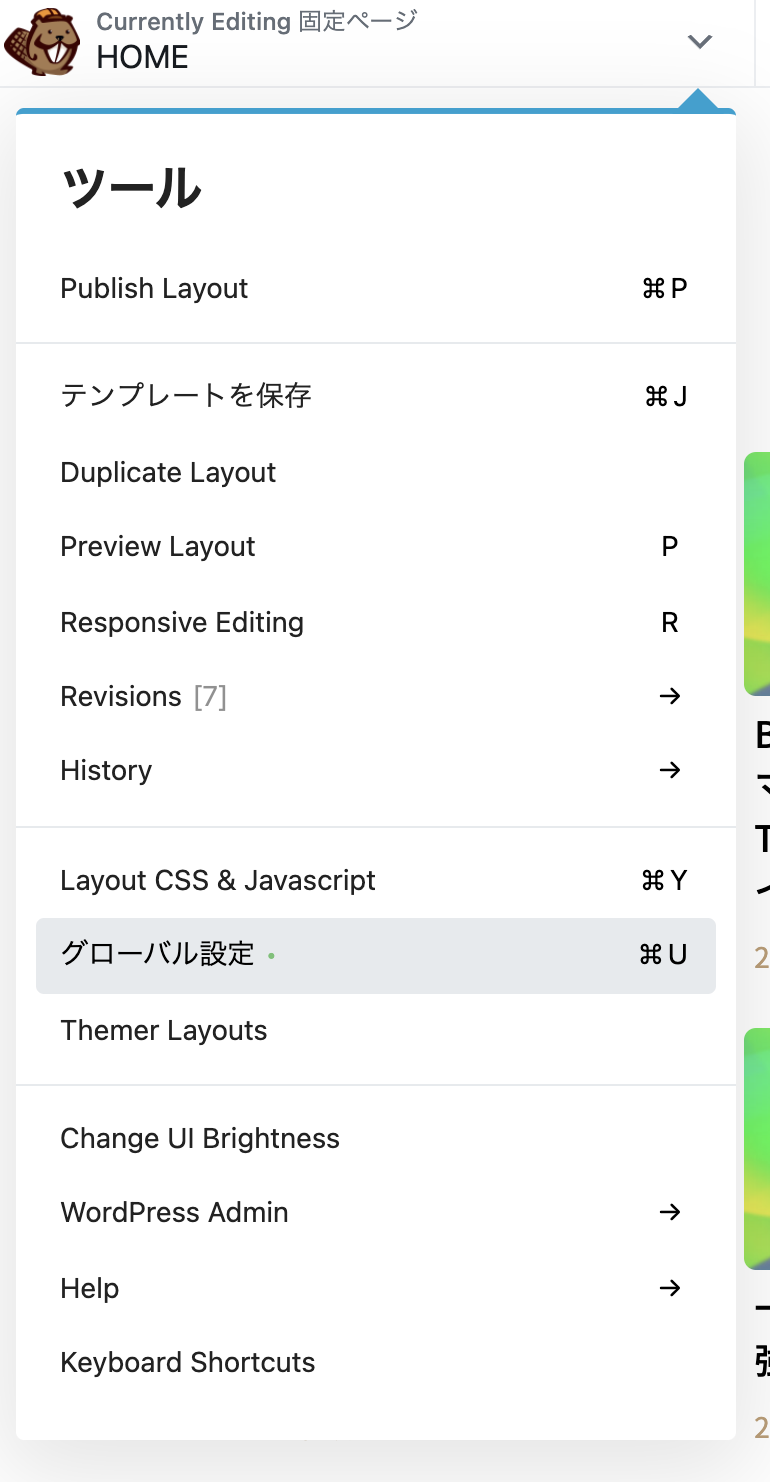
Beaver Builderを起動すると、Wordpress標準の管理バーが非表示となり、代わりに画面左上にビーバーのイラストがアイコンのBeaver Buioderの管理メニューが出現します。

ビーバーイラストをクリックすると、Beaver Builderの各種メニューが表示されます。その中から、まずはグローバル設定を開いて、初期設定を行います。
グローバル設定
グローバル設定には、一般、CSS、JavaScriptと3つのタブがあります。注意書きとして書かれているように、グローバル設定の内容は、すべての投稿・ページに適用される、つまりサイト全体に適用される設定となります。

サイト全体に適用したいCSS/JavaScriptは、外部ファイルをheader.php、footer.phpで読み込む代わりに、ここで設定することができます。FTPソフトの操作に慣れていない場合にはここに書いていくと良いでしょう。
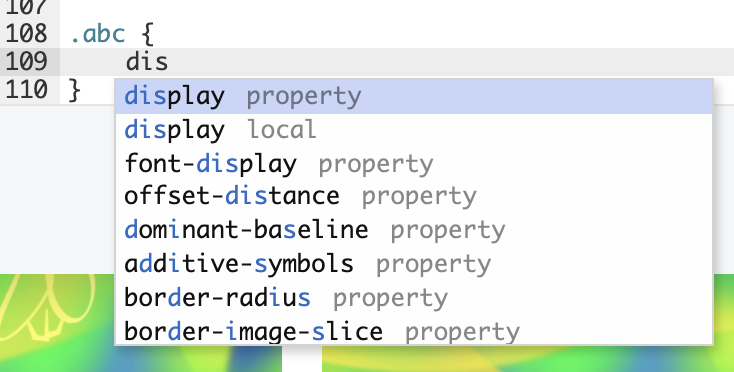
ちなみに、このエディタはコードヒントを表示してくれるので、かなりスムーズに入力していくことができます。

では、グローバル設定の設定項目を、ひとつずつ確認してみます。
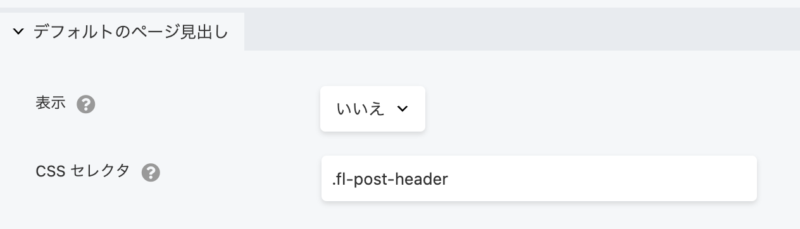
デフォルトのページ見出し
デフォルトのページ見出しの項目では、固定ページの見出しを自動的に表示するかどうかの設定ができます。多くの場合、各固定ページはBeaver Builderでそれぞれレイアウトしていくので、見出し(ページタイトル)の表示も、任意の場所に配置することになると思います。なので初期設定のまま、いいえにしておきます。

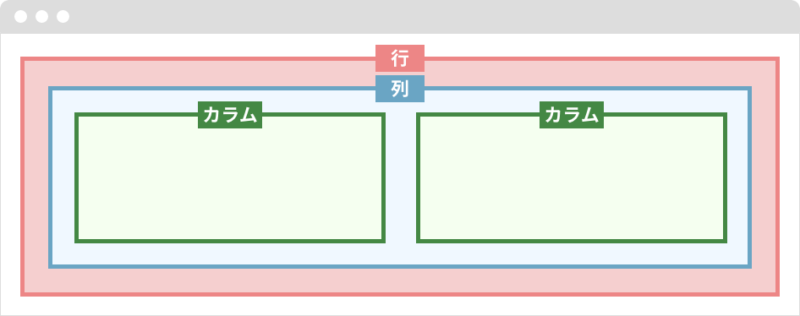
列
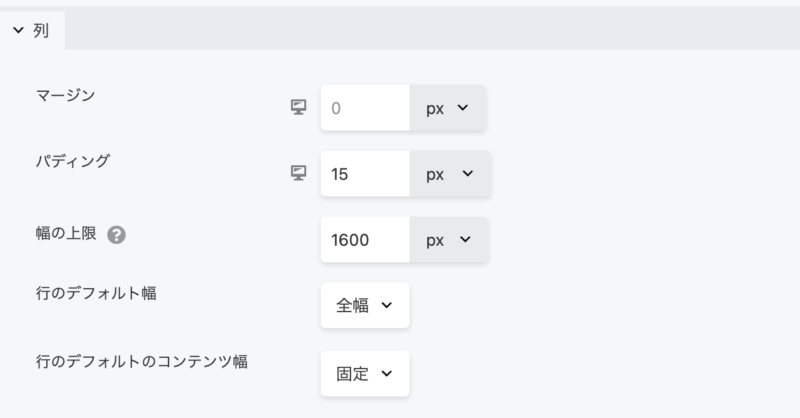
Beaver Builderのレイアウト要素には、行、列、カラムの3種類があります。ここでは、行および列に関する設定を行います。マージン(margin)、パディング(padding)、幅の上限(max-width)を設定することができ、その値の単位もpx、%、emなど複数ある中から選択することができます。
これらは、後でページを作成する際に個別に指定することができ、ここで設定した値を上書きするかたちになります。


レスポンシブの設定
よく見ると、値入力欄の頭にモニタのアイコンが配置されている項目があります。ここをクリック(もしくは、キーボードのRキー)する毎に、大型デバイス(PCなど)、中型デバイス(タブレットなど)、小型デバイス(スマホなど)と画面のサイズを変更することが可能です。このアイコンがある項目は、デバイス毎に異なる値を指定することができ、アイコンがない項目は、全デバイス共通の値を指定することになります。
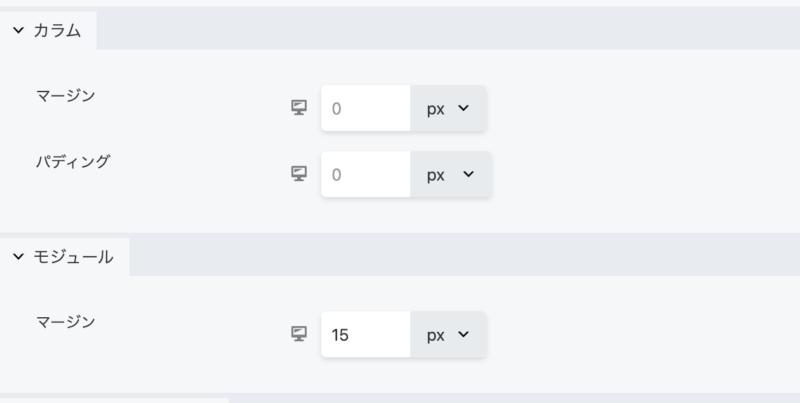
カラム・モジュール
ここも同様に、カラムやモジュールのマージン・パディングの初期値を指定することができます。

レスポンシブ・レイアウト
ここでは、レスポンシブに関する設定ができ、中型、小型デバイス向けにブレークポイントを指定することができます。特別な指定がなければ、初期設定のままで良いかなと思います。
Beaver Builderをインストールしたら、まずはグローバル設定から行い、サイト全体に影響する設定を指定することから始めましょう。