行・カラム(列)の配置と設定
前回の記事「Beaver Builderは行・カラム(列)・モジュールでページを構成していく」で、大まかなレイアウト構成の手順を確認しました。
この記事では、行および列の詳細な設定方法を確認していきます。
行の設定
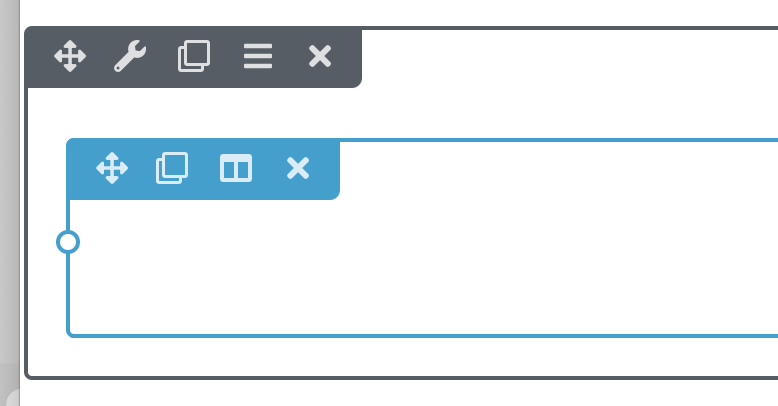
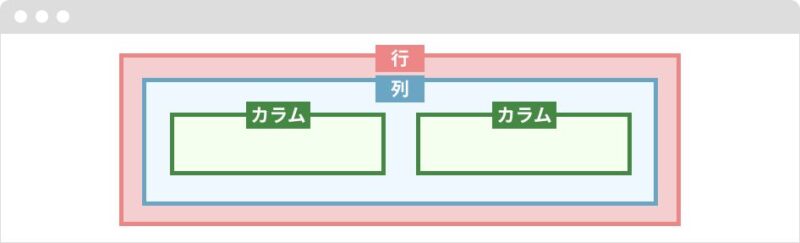
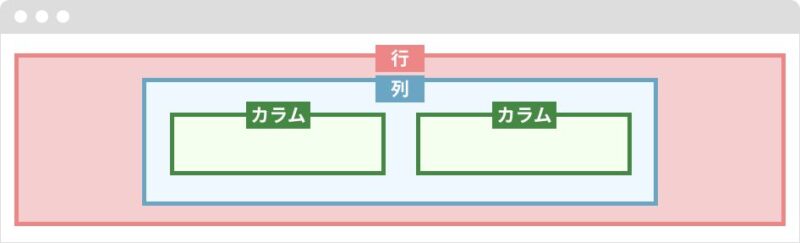
列を配置し、その上へマウスカーソルを合わせると、以下のように、グレーとブルーの枠が表示されます。グレーが行の設定に関するもの、ブルーが列に関するものです。
まずは、Beaver Builderにおける共通のアイコンの内容を紹介します。
![]() はこのアイコン部分を掴んでドラッグ&ドロップすると行、列、モジュールを移動することができます。
はこのアイコン部分を掴んでドラッグ&ドロップすると行、列、モジュールを移動することができます。![]() は複製、
は複製、![]() は要素を削除することができます。
は要素を削除することができます。

では、行の設定を行なっていきましょう。グレー枠の![]() をクリック、行の設定パネルを開きます。
をクリック、行の設定パネルを開きます。

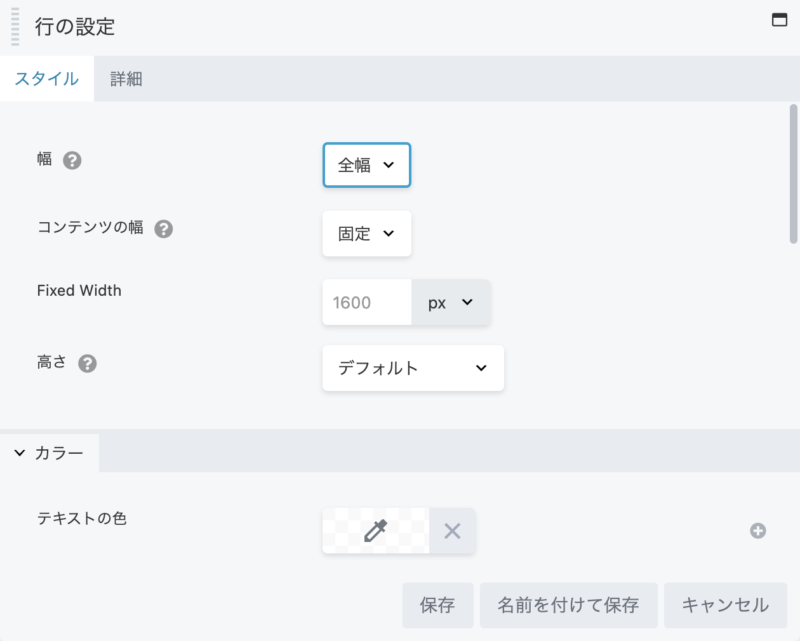
行の設定では、まずスタイル関連を見ると
- 行の幅(全幅・固定幅)、高さの設定(最小高さ指定・ウィンドウ高さ取得)
- 文字色
- 背景(カラー、動画、スライドショーなど)
- ボーダーや角丸、シャドウなど
の設定が可能です。
詳細タブを開くと、パディングやマージン、ブレークポイントやアニメーションの設定があります。これらの設定ポイントに関しては、また別の記事でまとめたいと思います。
行の幅およびコンテンツ幅を指定する
デザインに合わせて行の幅、コンテンツの幅の設定を組み合わせることで、さまざまな表現をすることができます。
以下のスタイルが一番スタンダードでしょう。幅は固定、Fixed Widthに入力した値がコンテンツの最大幅となり、ウィンドウの中央に配置されます。ウィンドウサイズがFixed Widthに入力した値より小さくなった場合には、その幅が最大幅となり、ウィンドウサイズに合わせてコンテンツが縮小していきます。

次に、幅は全幅、コンテンツ幅は固定、Fixed Widthにはコンテンツの最大幅を入れると以下のようになります。例えば、背景には大きな写真や動画を配置したいけど、コンテンツはウィンドウ中央にコンパクトにまとめたいという場合にはこのように設定します。行の背景には、カラーや画像はもちろんのこと、動画やスライドショーの設定もできるので、ダイナミックな表現も可能になります。こちらの場合も、ウィンドウサイズがFixed Widthに入力した値より小さくなった場合には、その幅が最大幅となり、ウィンドウサイズに合わせてコンテンツが縮小していきます。

最後は、幅もコンテンツ幅も全幅に設定すると、コンテンツがウィンドウ幅いっぱいに広がります。常にウィンドウ幅に合わせた表現が可能です。

カラーの設定
ここで設定した、テキストやリンクのカラーは、この中に配置されるモジュールに直接反映されます。一括で反映されてしまうので、個別に指定したい場合には、モジュール単位でカラー設定を行うと良いでしょう。
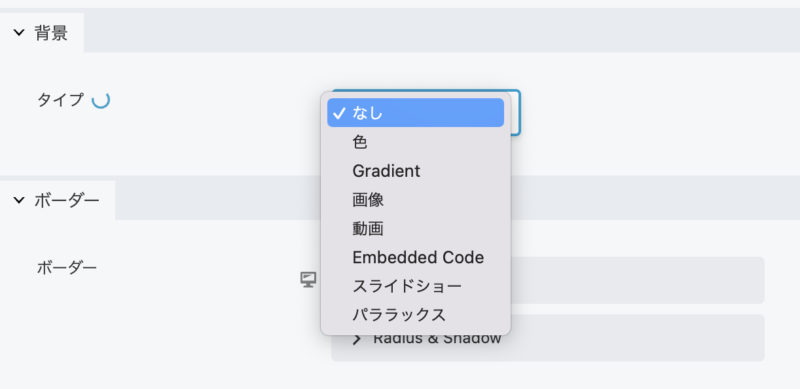
背景の設定
この背景設定の手軽さも、BeaverBuilder導入の大きなメリットと言えるでしょう。背景の種類には、単色カラー、グラデーション、背景画像、背景動画、背景動画(YouTubeやVimeoの埋め込み)、スライドショー、パララックス効果があります。
背景に画像や動画、スライドショーを選択した時には、同時にオーバーレイカラーの設定もでき、コンテンツの視認性にも配慮することができます。スライドショーのアニメーションは10種類、パララックス効果の設定では、速度や画像のズレ位置指定など、細かく指定することができます。

ボーダーの設定
ボーダーの設定では、枠線(border)、角丸(border-radius)、影(box-shadow)の設定が可能です。
マージン・パディングの設定
マージン(margin)、パディング(padding)の設定は、詳細タブに切り替えて行います。px、%、vw、vhの単位が使えるので、デザインに合わせて細かく設定していくことが可能です。