
Beaver Builderは行・カラム(列)・モジュールでページを構成していく
前回の記事「BeaverBuilderの起動方法」の流れで、編集または作成したいでページでBeaver Builderを起動します。
新規作成の際には、起動すると以下のような空の表示になります。

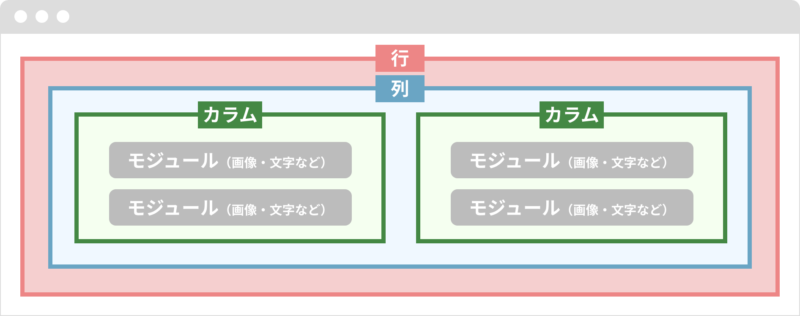
ページを新たに構成していく際、Beaver Builderでは、行・列・カラム・モジュールという4つのワードが登場します。

カラムを配置してレイアウトを作成する
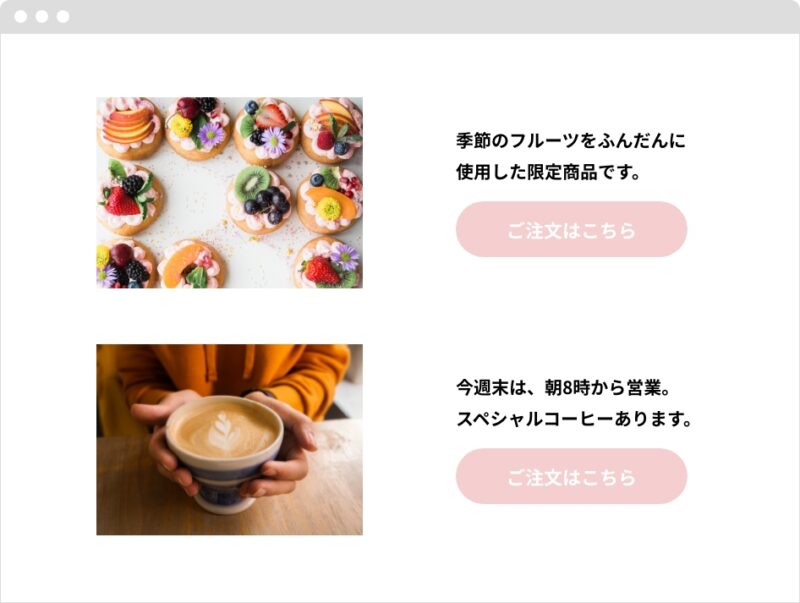
ここでは、例として以下のようなページを作成していくときの流れを確認してみます。

このページを分解してみると、以下のような構造になります。

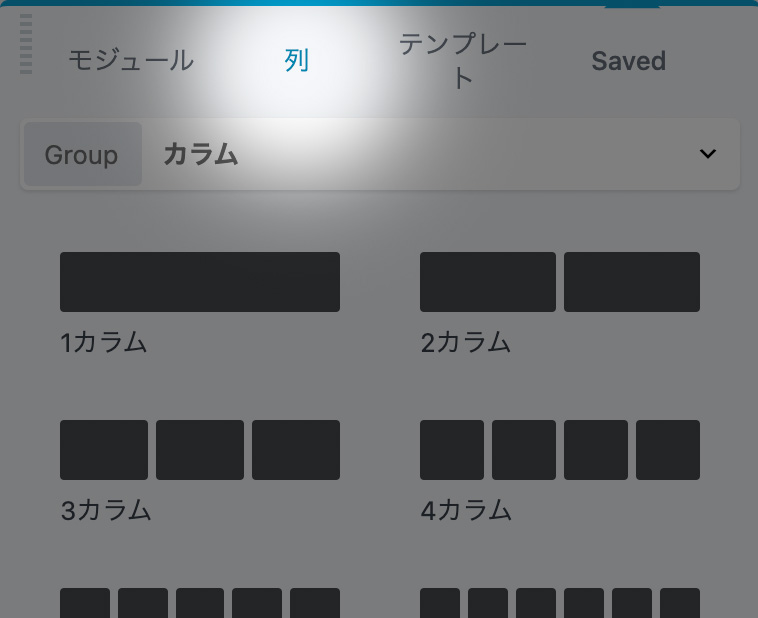
Beaver Builderでは、あらかじめ1カラムから6カラムのセットが用意されています。ページのデザインに合わせて、まずはカラムを配置します。カラム数は、配置した後にも追加・削除ができます。

画面右上の「+」ボタンをクリックすると、モジュール、列、テンプレート、Savedの4つのタブが表示されるので、列のタブを開きます。

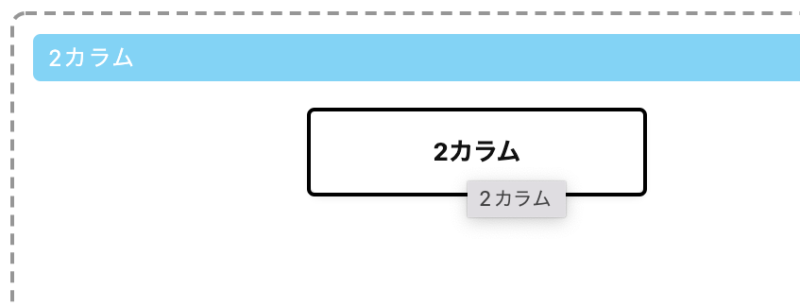
Beaver Builderのモジュールや列は、配置したい場所に、ドラッグ&ドロップで配置することができます。今回は、新規のページ作成なのでどこへ配置しても同じ結果ですが、既にモジュールや列が配置済みのページへ新しい列を追加する場合には、挿入位置に表示される太青線をたよりにドラッグ&ドロップしましょう。

列の追加ができると、青い転線が配置されます。あとはここに必要なモジュールを挿入していきます。

モジュールは、さまざまなものが用意されており、通常のウェブサイトを構築する分には、十分です。もし、希望するものが存在しない場合には、HTMLモジュールを配置することで、自分で好きなHTML要素を配置することができます。
プレビルドされたセットの活用
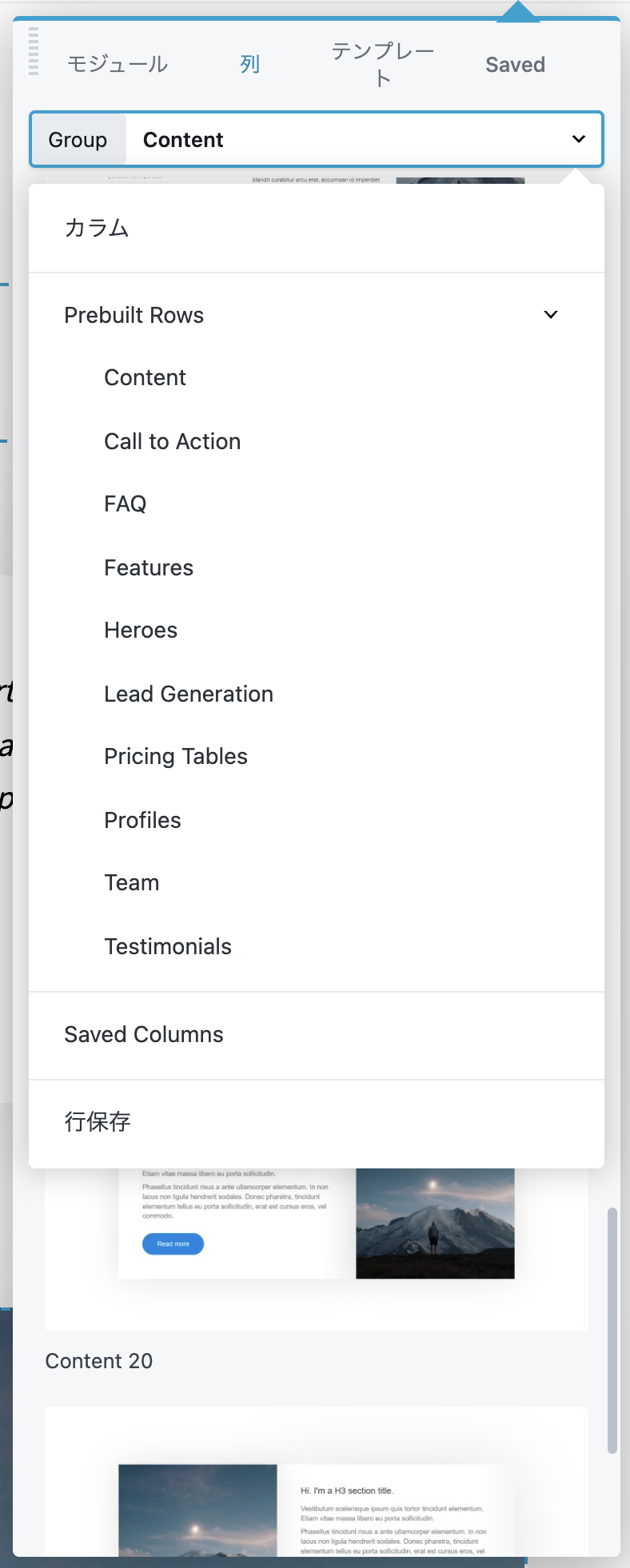
Groupのドロップダウンを押すと、その中にPrebuild Rows(プレビルドされた行)という項目があります。ここには、あらかじめ作成済みの、デザイン的にもかなりクオリティの高い要素が準備されています。一般的なコンテンツを見せるためのレイアウトの他に、CTA、FAQ、メインビジュアル、料金表、プロフィール、メンバー紹介、ユーザーレビューなどさまざまなスタイルが用意されています。ここから、ウェブサイトの内容に合いそうなものを配置していくだけでも、十分ページの作成はできそうです。
またプレビルドされたものを配置し、それらがどのように作成されているか、どのような設定になっているかを見るのも、とても参考になるでしょう。


各モジュールの内容・詳細は、別の記事で説明します。



