
Beaver Builderの専用テーマ「Beaver Builder Theme」のダウンロードとインストール手順
前回の記事「BeaverBuilderプラグインのダウンロードとインストールの手順」でとりあえず、Beaver Builderプラグインのインストールと有効化までできました。
これで、ドラッグ&ドロップでページのレイアウト・作成ができるようになりました。次にBeaverBuilder専用のテーマをインストール・設定していきます。
テーマのインストールと有効化
テーマの新規追加方法も基本的にプラグインと同じです。Beaver Builder公式サイトのアカウントページから以下の2つのファイルをダウンロードしておきます。
- bb-theme.zip(テーマファイル)
- bb-theme-child.zip(子テーマファイル)
子テーマを使用しなくても、サイトの運用はできますが、今後、細かくカスタマイズしていくことを考えると、子テーマを利用した方が得策です。
親テーマ、子テーマ両方とも、外観 > テーマ > 新規追加メニューからzipファイルをアップロードするか、解凍したフォルダをFTPでthemesフォルダへアップロードしてください。
themesフォルダの場所 /インストールディレクトリ/wp-content/themes/
アップロードすると、外観 > テーマに二つのBeaver Builderのサムネイルが表示されると思いますので、そのうち子テーマ(CHILD THEME)の方を有効化します。これで準備は完了です。
テーマのカスタマイザー
テーマのインストール&有効化ができたら、Wordpressのテーマカスタマイザーを利用して、初期設定を行なっていきましょう。

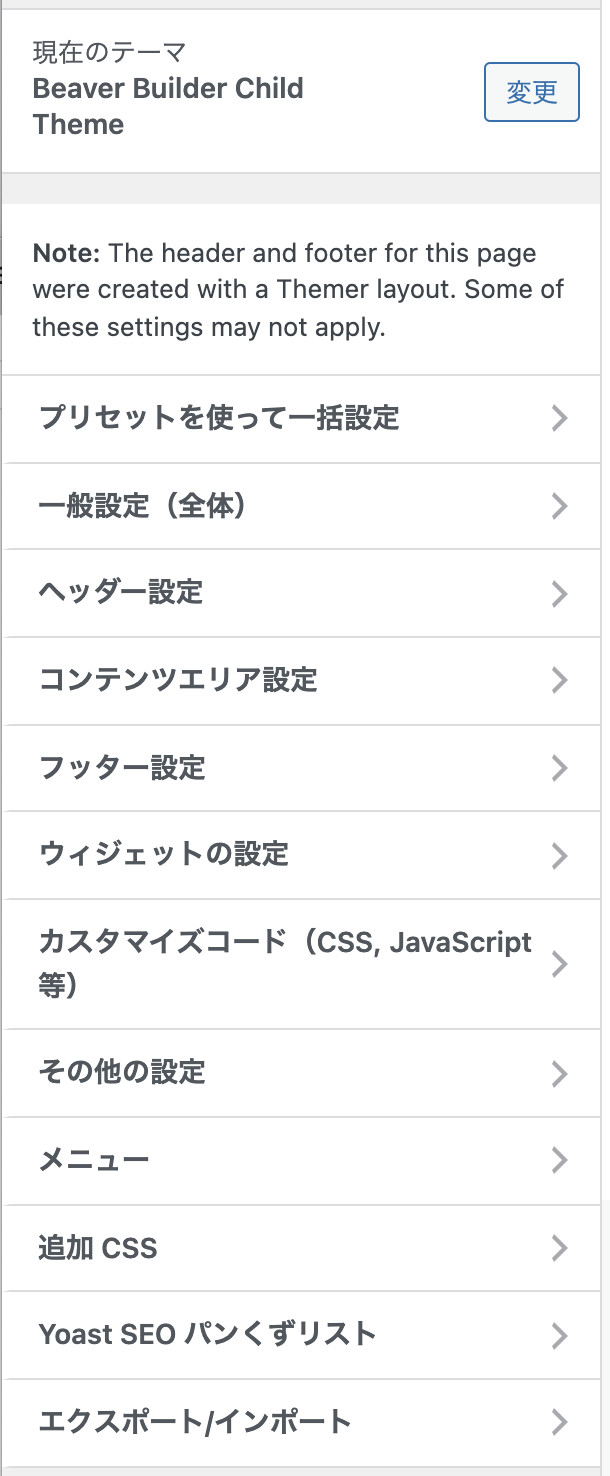
カスタマイザーを起動すると、レイアウトや文字などをはじめとした、様々な設定メニューが表示されます。

もちろん後からでも変更可能ですが、デザイン案に合わせて、初めにある程度設定しておくと、その後の構築がスムーズになるでしょう。
項目としてはかなりの数がありますが、ここでは設定しておくと良さそうな項目をいくつか紹介します。
トップに戻るボタン(一般設定(全体) > レイアウト)
画面の右下に表示されるトップに戻るボタンを設定することができます。スルスルっと移動するスムーススクロールが反映されます。

背景色(一般設定(全体) > 背景)
Beaver Builderの専用テーマの背景色はデフォルトが薄いグレーが設定されています。もし、背景を真っ白など他の色に設定したい場合には、ここで背景色を設定します。

背景色(一般設定(全体) > アクセントカラー)
後から個別にリンクの文字色を指定することもできますが、ここではサイト全体での共通設定として、テキストリンクのカラー、ボタンカラーの基本となる色を指定しておきます。

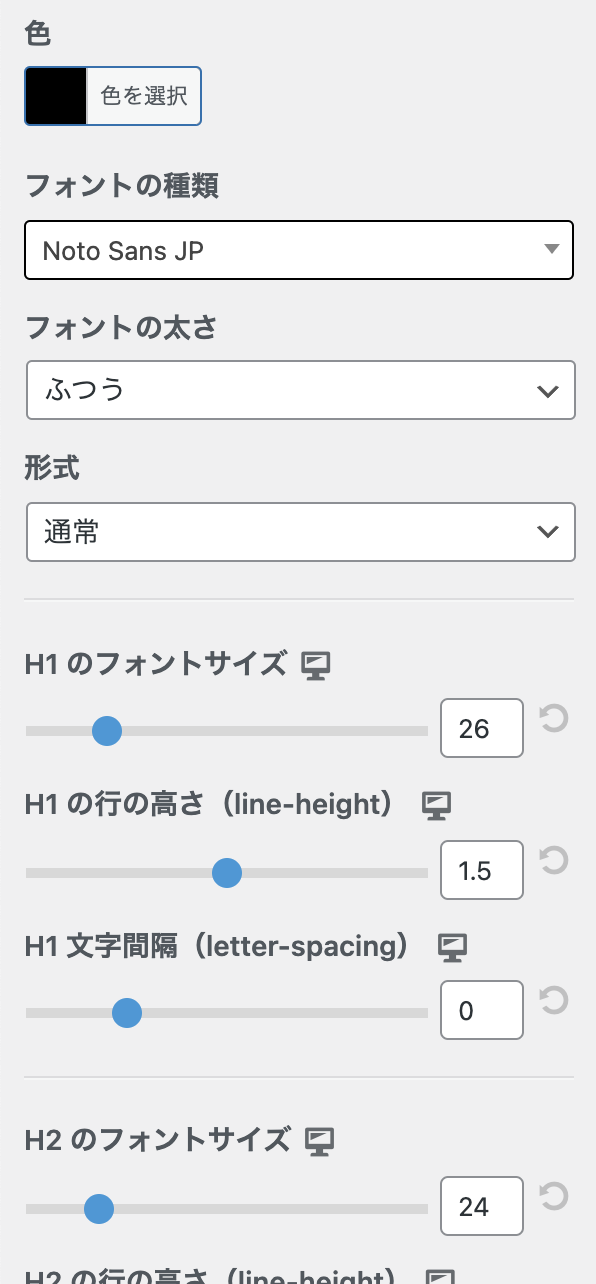
背景色(一般設定(全体) > 見出し/テキスト)
この項目では、見出し(H1〜h6)の文字の色、フォントの種類(Google Fonts)、サイズ、行間、文字間や通常テキストの文字サイズなどを設定することができます。カスタマイザーでは、デスクトップ、タブレット、モバイルと3種類の画面サイズ(レスポンシブ)で設定を変更することができるので、デザインに合わせて、細かく設定しておきましょう。
どのくらいのサイズが適しているのだろう?と不明な場合には、一度仮設定して、実機で検証すると良いと思います。

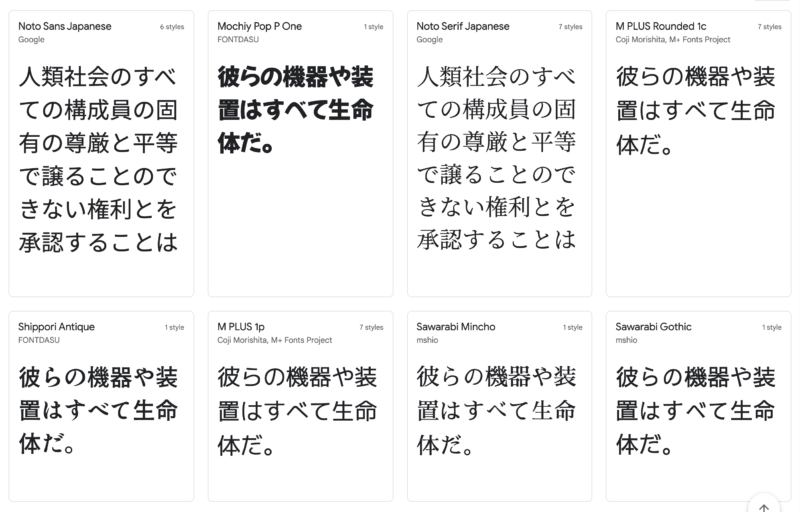
フォントの種類では、Noto Sans JPやNoto Serif JPなどをはじめとした、Google Fontsが利用できます。日本語書体もいろいろと用意されているので、プレビューをみながらデザインしてみましょう。
Google Fonts(日本語書体) https://fonts.google.com/?subset=japanese

サイトアイコン(その他の設定 > サイト基本情報)
サイトアイコンは、ブラウザのタブやブックマークなどで用いられるアイコンが設定できます。512x512pxのPNGを作成して設定してみましょう。

他にも様々な項目があるので、いろいろ試してみましょう!



