
Beaver Builderの条件付きショートコードを使ってコンテンツの有無をチェックする
例えば、記事一覧ページなどで、アイキャッチ画像が登録されている場合にはアイキャッチ画像を表示、登録されていない場合には任意の画像を表示するなどの時の、条件付きショートコードを使ったコンテンツ有無のチェック方法です。
アイキャッチ画像の登録状況により表示内容を変更する
[[wpbb-if post:featured_image]
アイキャッチ画像が登録されている場合に表示される内容
[wpbb-else]
アイキャッチ画像が登録されていない場合に表示される内容
[/wpbb-if]]という書き方ができます。
具体的な使用例を見てみると
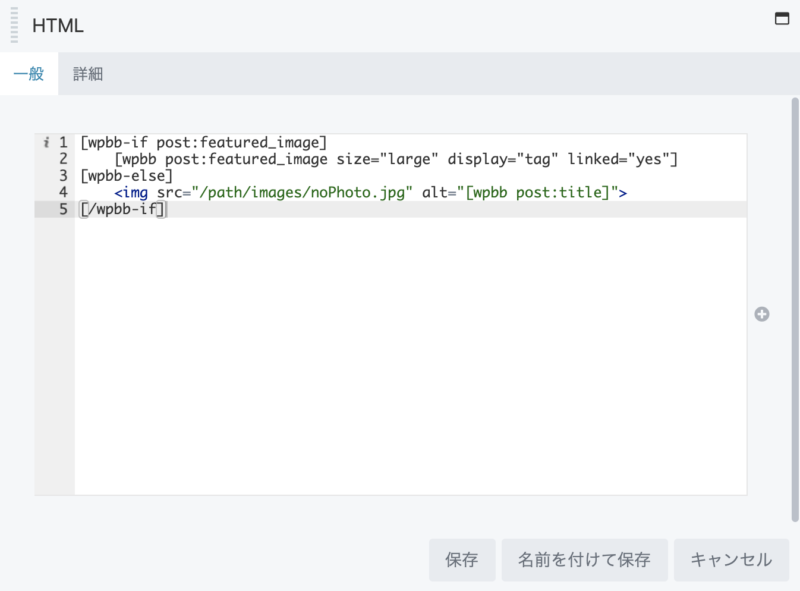
[[wpbb-if post:featured_image]
[wpbb post:featured_image size="large" display="tag" linked="yes"]
[wpbb-else]
<img src="/path/images/noPhoto.jpg" alt="Beaver Builderの条件付きショートコードを使ってコンテンツの有無をチェックする">
[/wpbb-if]]という感じに。
ちなみに、このコードを書くのは、HTMLモジュールやテキストエディットモジュールを使うと良いでしょう。

カスタムフィールドの値の有無や内容で表示内容を変更する
アイキャッチ画像以外にも、カスタムフィールドを表示する際に、値の有無や値の内容によって、コンテンツを出し分けることもできるので、カタログサイトなどを構築する際にはとても便利です。
例えば、Advanced Custom Fields(以下、ACF)を使って、「カラー」というカスタムフィールド(フィールドタイプ:ラジオボタン)を作成するとします。選択肢としては「赤」「青」「黄」の3つを登録。
この値を、Beaver Builderを使って、シングルページに出力するときには、以下のように記述します。
[[wpbb-if post:acf type='radio' name='カラー' exp='equals' value='赤']
カスタムフィールドの値に「赤」が選択されているときには、ここに書かれている内容が表示されます。
[wpbb-else]
カスタムフィールドの値に「赤」以外(青・黄)が選択されているときには、ここに書かれている内容が表示されます。
[/wpbb-if]]expオプションには、equals(等しい)以外にも以下のようなものがあります。
- equals(等しい)
- notequals(等しくない)
フィールドタイプが数値の場合には、以下の指定もできます。
- greater(より大きい)
- greaterequals(以上)
- less(より小さい)
- lessequals(以下)
これらを組み合わせることで、様々な条件分岐を実現することができます。



