
BeaverBuilderのモジュール(要素)の配置と設定
BeaverBuilderには、様々なモジュールが用意されています。
見出しやテキストエディタ、画像などのベーシックなものから、アイコンやアコーディオンなどの自力で実装しようとするとちょっと手間がかかる様なものまで色々と揃っています。
モジュールを配置する
配置は簡単、ドラッグ&ドロップで挿入したい位置に配置するだけ。基本的には、カラムを配置してからその枠の中にモジュールを配置する流れになりますが、カラムが配置されていない場合には、モジュールを配置する際に自動的にカラムが作成されます。
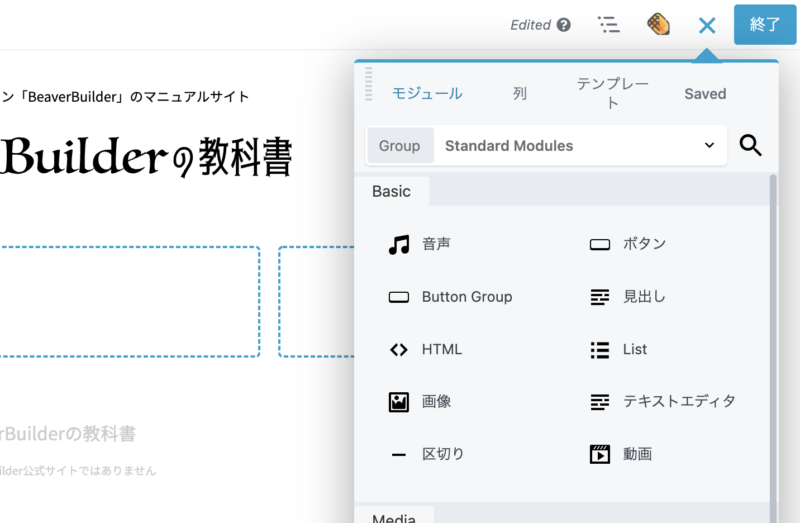
モジュールの一覧は、画面右上のプラスボタン(+)から表示することができます。

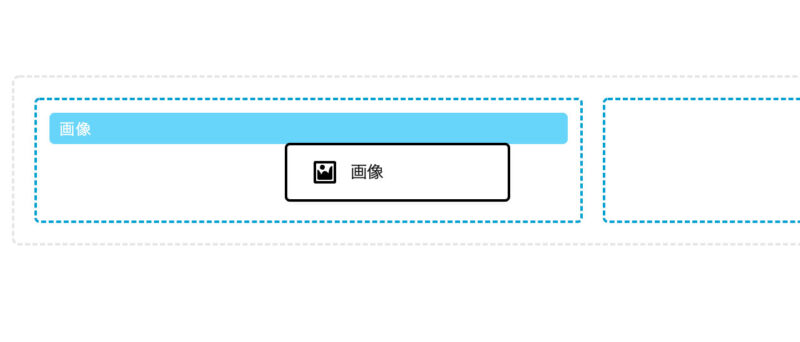
ここから使いたいモジュールをドラッグ&ドロップで配置したい位置に挿入します。挿入位置は、水色にハイライトされるので、位置を確認しながらドロップします。

新規の行として挿入、既存行の別列として挿入、既存列の中に挿入、など挿入位置によってレイアウトの操作が変わってくるので、考えながら挿入していきましょう。
モジュールの設定パネルについて
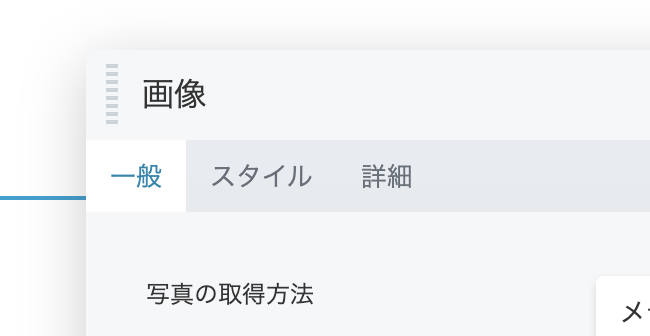
モジュールの種類はたくさんありますが、その設定パネルには共通する項目があります。例として、画像モジュールの設定パネルを見てみましょう。

モジュールを配置した後に表示される設定パネルにはいくつかタブがあり、その構成は各モジュール共通するところがあります。
「一般」タブは、そのモジュールに関する設定があります。画像モジュールの場合には、画像の選択やリンクの設定があります。
「スタイル」タブは、デザイン(見た目)に関する設定があります。画像モジュールの場合には、画像のサイズ、位置、ボーダーなどの設定があります。
「詳細」タブは、その名の通り細かい設定があります。モジュールにより異なりますが、マージンやパディング、レスポンシブデザイン設定、アニメーション設定、条件分岐による表示設定、classやIDの設定など、痒い所にも手が届く嬉しい設定が揃っています。
各モジュール共通の「詳細」タブについて
すべてのモジュール設定パネルには詳細タブがあります。ここを確認することで細かい設定が可能になるので、ひとつずつ確認してみましょう。
マージン・パディングの設定
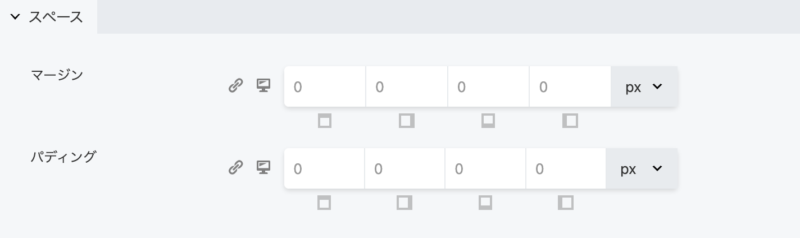
詳細タブの設定項目を、上から順番に見ていきます。モジュールにもよりますが、まず一番上には、マージンやパディングの設定があります。

単位は、px、em、%などがあり、数値入力で指定ができます。マイナスの値を指定することも可能です。上下左右を個別に指定することができます。また、上下左右の値をすべて同じ設定にしたい場合には、小さなアイコンですが、![]() のアイコンをクリックすると、4つの値が連動して自動入力されます。
のアイコンをクリックすると、4つの値が連動して自動入力されます。
さらに、その横にあるデスクトップPCのアイコン![]() をクリックすることで、大型デバイス(PC)、中型デバイス(タブレット)、小型デバイス(スマホ)の3つのデバイスごとに数値を指定することができます。簡単に、レスポンシブ対応の設定ができるのも、BeaverBuilderの特徴の一つです。
をクリックすることで、大型デバイス(PC)、中型デバイス(タブレット)、小型デバイス(スマホ)の3つのデバイスごとに数値を指定することができます。簡単に、レスポンシブ対応の設定ができるのも、BeaverBuilderの特徴の一つです。
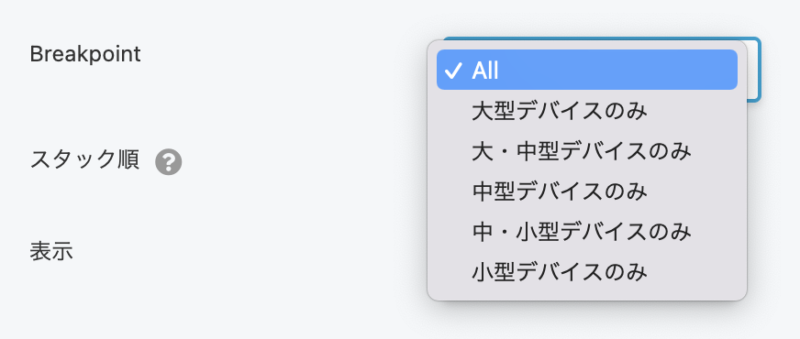
Breakpoint(ブレイクポイント)の設定

Breakpoint(ブレイクポイント)の項目では、デバイスによって表示の切り替えを行うことができます。
CSSで、
@media screen and (min-width:480px) {
width: 80%;
}こんな感じで書くあれを、簡単に設定することができます。大型デバイス(PC)の時だけ表示する、中・小型デバイス(タブレット・スマホ)の時だけ表示する、などを設定することができます。かなり便利です。
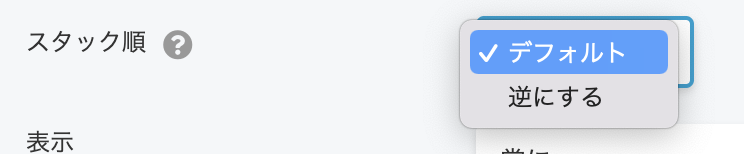
スタック順の設定

スタック順の設定は、例えば、大型デバイス(PC)表示で2カラムレイアウト(左をA、右をBとします)を設定した際、特に指定をしなければ、小型デバイス(スマホ)の時には上がA、下がBとなります。そのレイアウトを、このスタック順で「逆にする」を選択することで、上がB、下がAとなるように設定ができます。
写真とテキストを横並びにする様なレイアウトを組んだ際に重宝します。
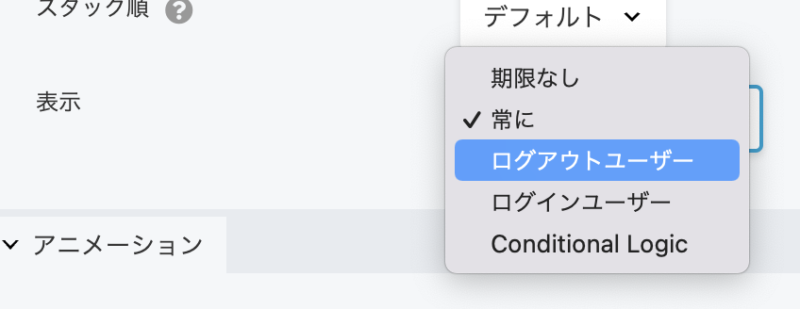
表示の設定

表示の設定は、ちょっと高度な設定かもしれません。例えば、会員登録機能があるサイトなどでは、ログインユーザーとログアウトユーザーには異なるコンテンツを表示させるなどが可能になります。
さらに、「Conditional Logic」は強力な機能で、これを使いこなすことでさまざまな条件分岐を実現することができ、PHPがよくわからないウェブデザイナー、ウェブ担当者でもウェブサイトのコンテンツを自由自在にコントロールすることが可能になります。
この機能については、また改めて別の記事でまとめたいと思います。
アニメーションの設定
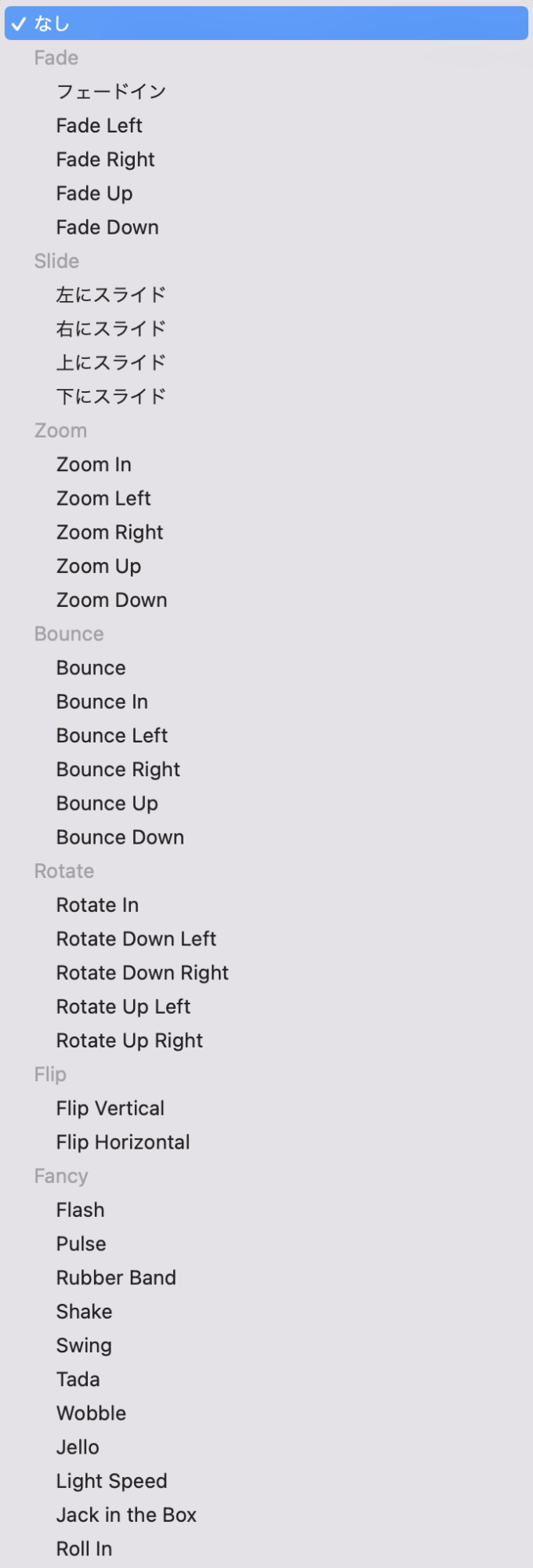
BeaverBuilderでは、アニメーションの設定も手軽に行えます。モジュール毎に、列毎まとめて、行全体で、など、アニメーションをかける対象は自由に設定が可能です。アニメーションの種類も豊富なので、かなり凝った表現も実現できるでしょう。

時間差で表示させる、表示させるスピードの設定なども、細かく設定可能です。

細かいけど実用性の高いおすすめ機能
すべてのモジュールをご紹介するとかなりの数になってしまうので、このモジュールはこんな使い方もできちゃうぞ!というポイントをご紹介します。
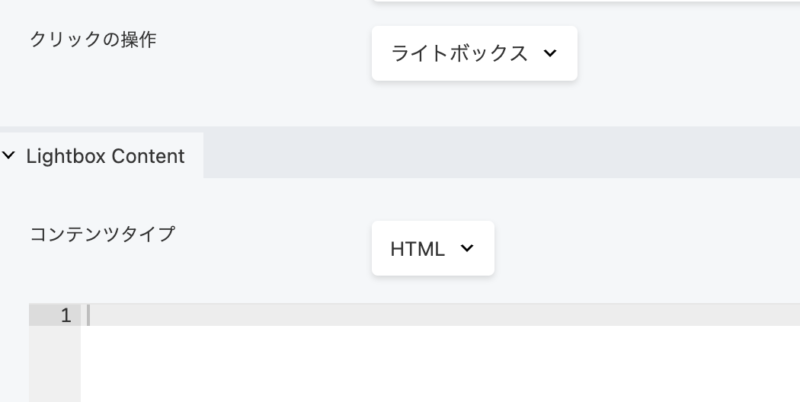
「ボタン」モジュール
一般タブのクリックの操作の項目で「ライドボックス」を選択すると、ボタンクリックでモーダルウィンドウを表示させるということができます。ボタンをクリックしたら、YouTube動画やGoogle Mapの埋め込みをモーダルウィンドウで表示させたいということに使えます。

「動画」モジュール
動画モジュールでは、通常MP4やWebM形式の動画をアップロードすることができますが、動画の種類を「埋め込み」にすることで、YouTube動画の埋め込みをレスポンシブ表示にすることができます。HTMLモジュールに埋め込みコードを貼り付けてしまうと、レスポンシブ対応になりませんが、動画モジュールのこの設定で埋め込むと、縦横比が固定されたレスポンシブ動画を埋め込むことが可能になります。
その他、モジュールのおすすめポイントは順次追加をしていきます。



